How to Setup Magento 2.3 PWA Studio With Custom Theme
In Magento developer community, we see that there is an arising question about how to deploy one's own custom theme based on Venia concept of Magento PWA Studio. Since doing this yourself can be somewhat tricky, we have created a package that helps you do just that in the simplest way possible. In fact, it takes you only 4 simple steps. Let's do it!
1. Clone pwa-studio

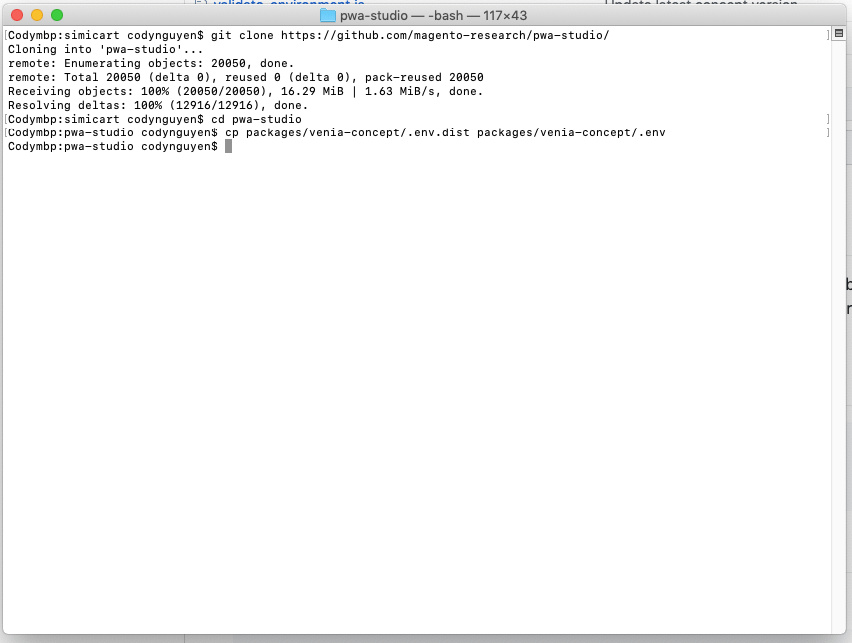
Clone the PWA Studio repository into your development environment.
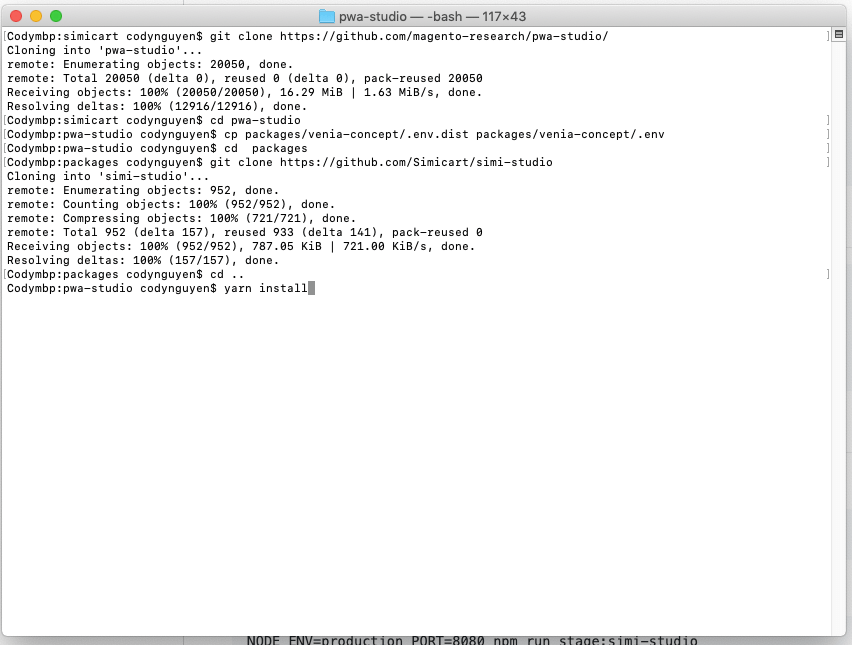
git clone https://github.com/magento-research/pwa-studio/
cd pwa-studio
cp packages/venia-concept/.env.dist packages/venia-concept/.env
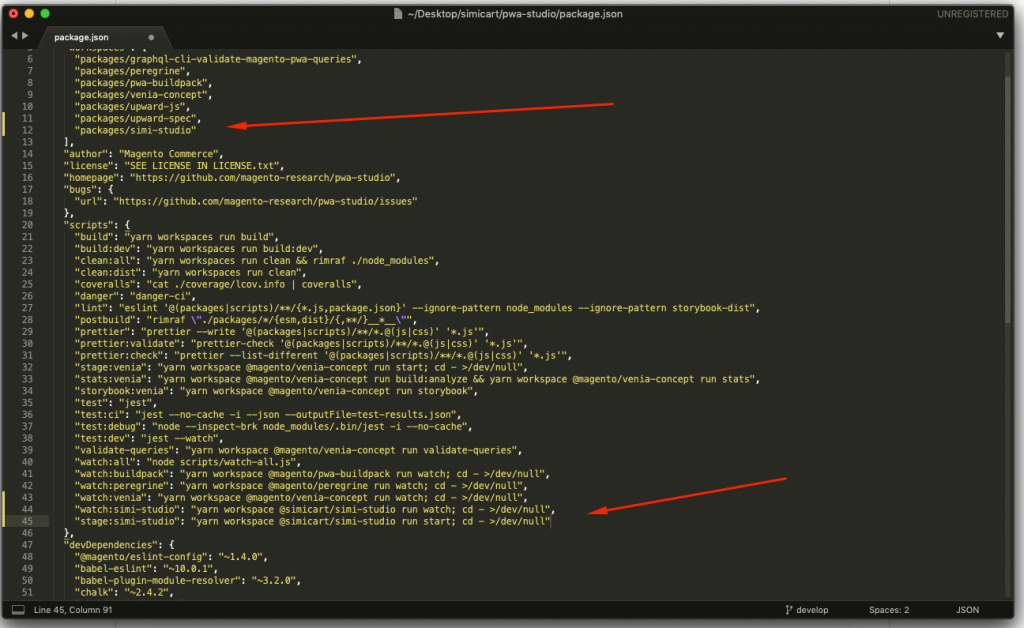
2. Modify package.json
Modify package.json file. You can change "simi-studio" to any name you want.
Under "workspaces":
"workspaces": [
...
"packages/upward-spec",
"packages/simi-studio"
],Under "scripts":
"scripts":
...
"watch:venia": "yarn workspace @magento/venia-concept run watch; cd - >/dev/null",
"watch:simi-studio": "yarn workspace @simicart/simi-studio run watch; cd - >/dev/null",
"stage:simi-studio": "yarn workspace @simicart/simi-studio run start; cd - >/dev/null"
,
3. Clone simi-studio

Run the following commands to clone simi-studio repository and install the project dependencies:
cd packages
git clone https://github.com/Simicart/simi-studio
cd ..
yarn install
yarn run build

4. Start the server
Run the following command from the project root directory to start the server for either test environment or production environment:
Test environment
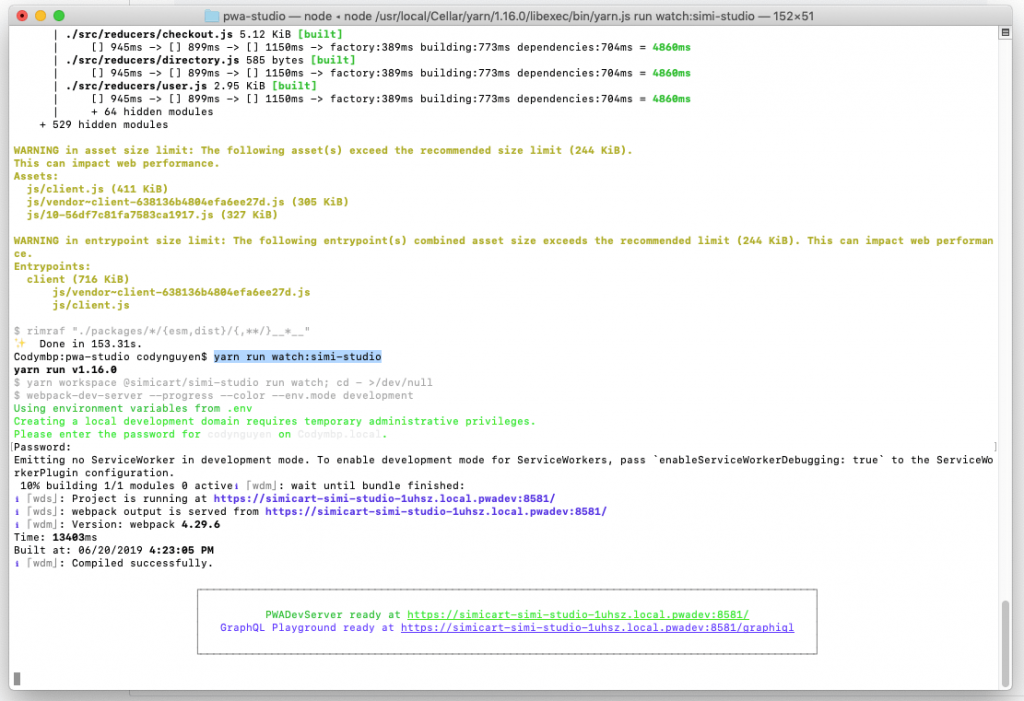
yarn run watch:simi-studio
Production environment
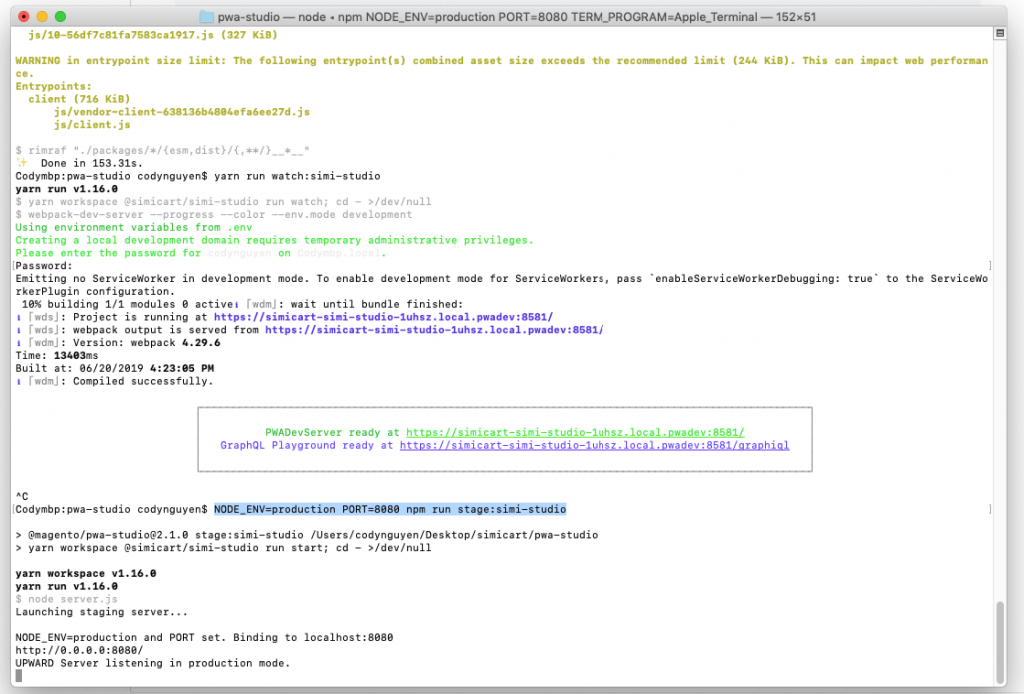
NODE_ENV=production PORT=8080 npm run stage:simi-studio
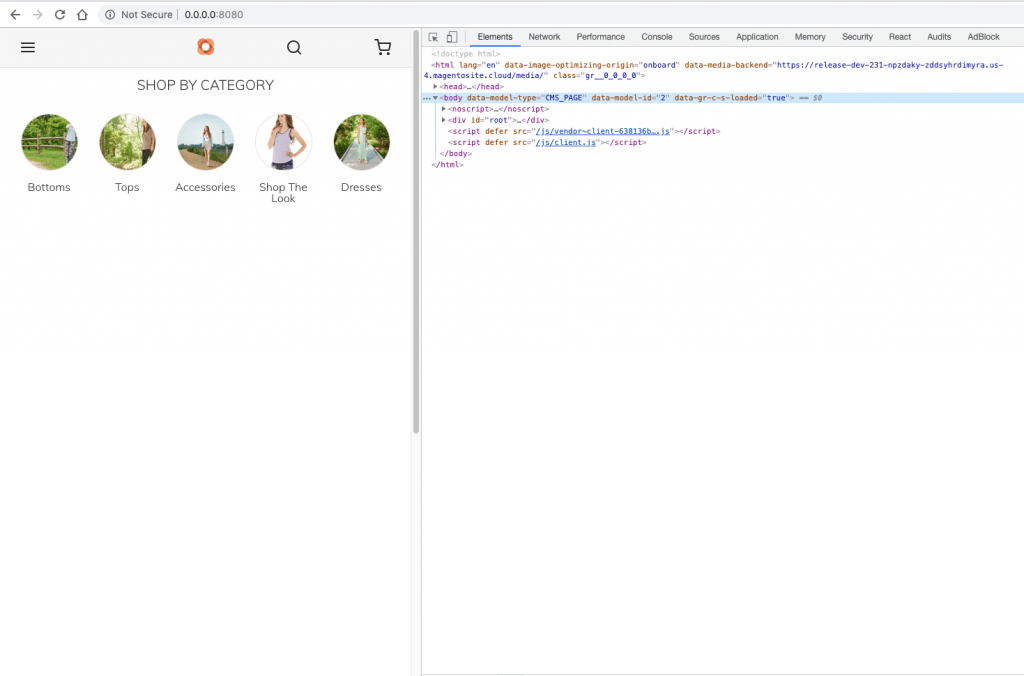
Final result

Still find it hard? Don't have time to deploy a Magento PWA yourself? Then let's see if SimiCart Magento PWA can help you.
Comments
Post a Comment