Progressive Web App (PWA) vs Native App: Which suits you better?
The term of PWA or Progressive Web App was first introduced by Google back in 2015. If it's quite new to you, don't worry, this article can help: "What Is PWA? All You Need to Know About Progressive Web Apps"
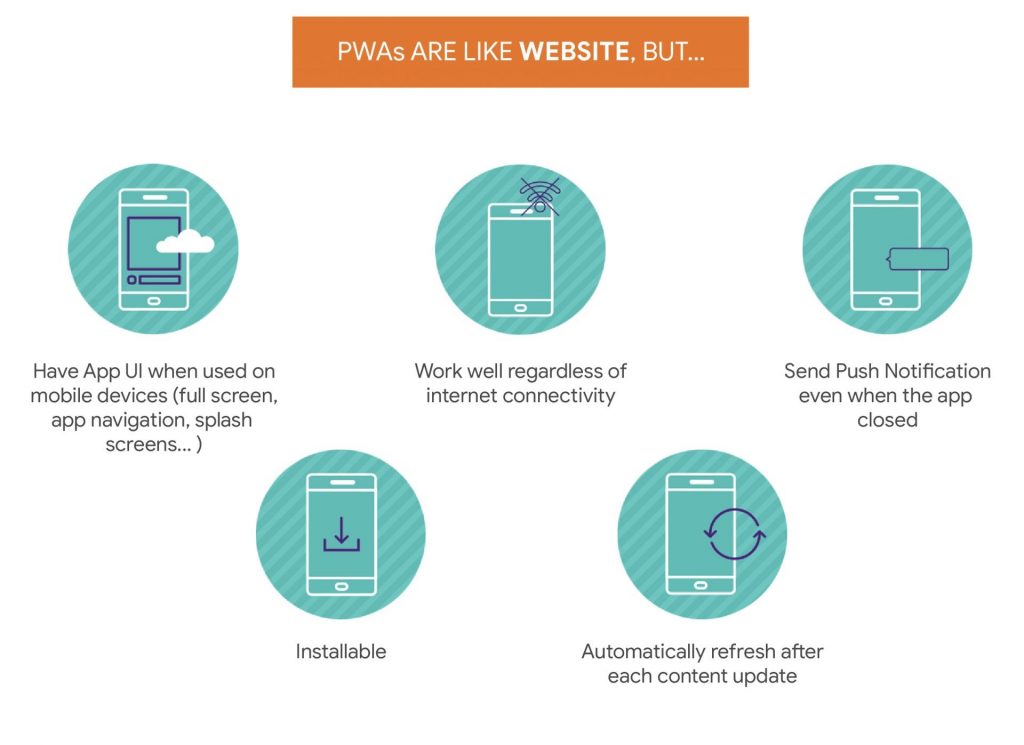
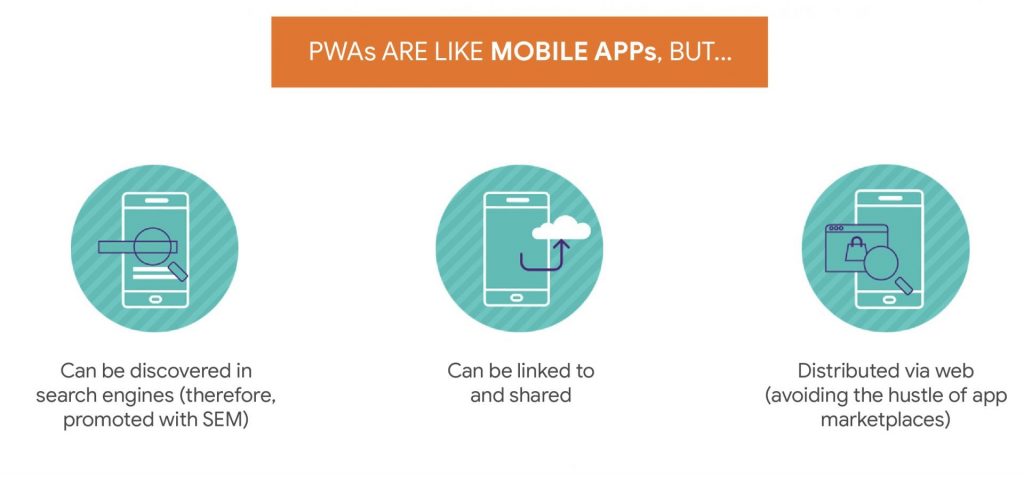
Make no mistake: a Progressive Web App is still a website. It just looks and feels like an app, thanks to modern web technology. In other words, users will browse Progressive Web App on their browser with an URL just like they do any website, but right after they land on the PWA, they get the experience of using an “app”, right on their browser, without the need to download and install. How cool is that!
When a Progressive Web App is active in the web browser, the user can receive push notifications through it, or add it to the home screen to access the application faster. It is also possible to save data to preview the application offline. It’s basically an app that lives in the cloud.


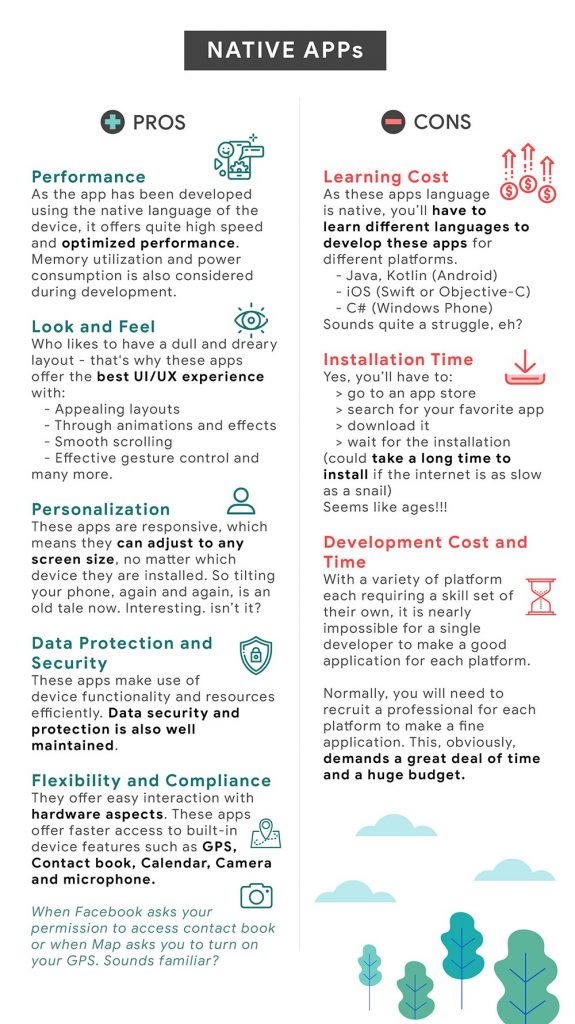
On the other hand, Native Apps are written for a specific device or a platform like Android and iOS and it can interact and take advantage of the features provided by that specific device or a platform. These apps offer faster access to different device features like camera, microphone, address book and you need to download or install them before using.
If you need to choose between a native app or a progressive web app, there are several points to consider.
See also: "Benefits of a Progressive Web App (PWA) for Your Business"
PWA vs Native App - A Quick Comparison


PWA outstanding examples

- Twitter Lite: Before Twitter released its PWA, the social media network struggled to create a desirable user experience for its mobile users, who were complaining about long loading times and poor responsiveness. Twitter Lite completely changed Twitter’s reputation when it comes to mobile, and the PWA now generates more than ten million push notifications per day.
- Forbes: It is a well-known statistic that 53% of mobile site visitors will leave a page that takes longer than three seconds to load. Forbes’s previous mobile website took 6.5 seconds to load. After releasing a PWA, the load time decreased so much that the media company almost immediately experienced an increase in readership of 12 percent.

- Pinterest: With a focus on international growth, Pinterest started their new mobile web experience from the ground up as a PWA. The social network found that only 1% of their mobile users convert into sign-ups, logins or app installs, due to poor performance on mobile. Onto realizing that the opportunity to improve the conversion was huge, so they rebuilt the mobile web using PWA technology, which led to several positive results: Time spent is up by 40% compared to the previous mobile web, user-generated ad revenue is up 44% and core engagements are up 60%
Read more: "12 Best Examples of Progressive Web Apps (PWAs) in 2019"
So, when does it make sense to build PWA?
When choosing between a native app or PWA, you need to think first of the purpose behind your application and figure out the functions that your application has to cover. If a PWA can handle all the features of your application, then there’s no sense in spending more time and resources to develop the natural app. On the other hand, it might be that PWAs are not able to add anything to the existing application experience. Or you may find that a combination of both will be the best for your business strategies and goals.

Embrace the future of websites
PWA is the future of mobile applications. There’s a possibility that they will replace native applications with time, becoming a perfect combination of native app and website. In a world where the speed to adopt new technology is a competitive edge, businesses that manage to embrace the PWA moment earlier, can significantly drive revenue, increase user engagement while staying ahead of the competition. If you prompt to build a PWA version for your app, contact us to receive a demo right away.
Recommended post: Do Progressive Web Apps (PWAs) Benefit SEO? (With Stat and Examples)
Comments
Post a Comment